This section allows you to view all posts made by this member. Note that you can only see posts made in areas you currently have access to.
Messages - Ranman
Pages: 1 ... 12 13 [14] 15 16 ... 92
196
« on: February 07, 2011, 02:38:15 am »
It might be tricky if the wheels are already at the bottom of the sprite though 
Well... it would be a special case. Just have a flag called "in_air" (or something like that). If the car is in the air, set the flag to true. Then, when drawing the screen, if the flag is true simply add 1 to the y position.
197
« on: February 07, 2011, 02:33:48 am »
My only single piece of criticism is that I think when you are in the air, the wheels should move down instead of the hull moving up. Other than that however, this is looking undeniably epic! *Especially* the sprites 
/\true, true. i'll have to change that when i redo the sprites
I don't think you would have to redo the sprites to do what Builderboy is asking... simply draw the current sprite with the y position incremented by 1. Looks absolutely outstanding schmibs!
198
« on: February 05, 2011, 12:08:32 pm »
199
« on: February 04, 2011, 08:59:39 pm »
Thanks to all that have offered your comments and feedback -- it has not gone unnoticed and is always welcome.
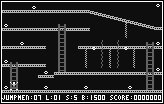
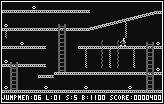
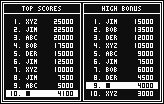
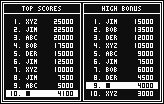
I think I'll keep the leading zeroes during game play and leave them off when displaying the high scores.
200
« on: February 04, 2011, 08:56:41 pm »
Outstanding work Mrakoplaz!
Seems like you're getting quite a bit of helpful comments and feedback -- awesome.
201
« on: February 04, 2011, 02:23:50 am »
What is the routine to call a tile map?
I may have been a little misleading with my previous post... A traditional tilemap is essentially a 2 dimensional array of sprites that represents a visual 2D map for use in some types of games. Example of an 8x8 tilemap: unsigned char game_tilemap[8][8] =
{
{0,0,1,1,1,1,0,0},
{0,1,1,1,0,0,0,0},
{1,1,1,0,0,0,0,3},
{1,0,0,3,0,4,0,3},
{0,0,0,0,0,0,0,0},
{3,0,3,0,0,2,2,2},
{3,0,0,0,2,2,2,2},
};legend: 0 = grass, 1 = mountain, 2 = water, 3 = tree, 4 = house Notice that each item in the game_tilemap uniquely represents the index of the sprite that will be drawn. Next we will need to define a sprite for each item used in the tilemap. From the above example, there will be 5 sprites and each will visually represent the items defined in legend (0 = grass, 1 = mountain, 2 = water, 3 = tree, 4 = house). Now it is time to actually define the array of sprites utilized by the tilemap (note: 5 sprites, each sprite 8 pixels tall):
unsigned char game_sprites[5][8] =
{
{ // 0 = grass
0b10001000,
0b00000000,
0b00100010,
0b00000000,
0b10001000,
0b00000000,
0b00100010,
0b00000000,
},
{ // 1 = mountain
0b00000000,
0b00010000,
0b00111000,
0b01111100,
0b11011110,
0b10101111,
0b01110111,
0b11111011,
},
{ // 2 = water
0b11110000,
0b00001111,
0b11110000,
0b00001111,
0b11110000,
0b00001111,
0b11110000,
0b00001111,
},
{ // 3 = tree
0b00000000,
0b00111110,
0b01111111,
0b01111111,
0b01111111,
0b00111110,
0b00001000,
0b00001000,
},
{ // 4 = building
0b00000000,
0b00011000,
0b00111100,
0b01111110,
0b11111111,
0b01100110,
0b01100110,
0b01100110,
},
};A pointer (or address) to the beginning of an 8bit wide sprite can be defined like this: unsigned char* pSprite;Example: if we need to get the address of the tree sprite, then we can do this: pSprite = &game_sprites[3][0]; or pSprite = game_sprites[3];Next we need to draw the tilemap to the screen
int tilemap_x;
int tilemap_y;
int lcd_x;
int lcd_y;
unsigned char* pSprite;
unsigned char sprite_index;
// initialize the lcd Y value since we starting the first row
lcd_y = 0;
for (tilemap_y = 0; tilemap_y < 8; tilemap_y++)
{
// initialize the lcd X value since we are starting a new collumn
lcd_x = 0;
for (tilemap_x = 0; tilemap_x < 8; tilemap_x++)
{
// first, get the sprite index from the tilemap
sprite_index = game_tilemap[tilemap_y][tilemap_x];
// second, get the pointer (address) to the sprite
pSprite = &game_sprites[sprite_index][0];
// draw the sprite to the screen
Sprite8 (lcd_x, lcd_y, 8, pSprite, LCD_MEM, SPRT_RPLC); // refer to TIGCC docs for Sprite8 details
// increment the lcd X position in preparation for next sprite
lcd_x = lcd_x + 8;
}
// increment the lcd Y position in preparation for next row of sprites
lcd_y = lcd_y + 8;
}
Obviously, this is not the most optimized method for drawing a tilemap to the screen; but I think it illustrates each of the main ideas well. Does this help any?
202
« on: February 03, 2011, 09:05:14 am »
Welcome to Omnimaga! Someone find the peanuts. 
203
« on: February 03, 2011, 04:46:40 am »
I know how to make a sprite now, but not maps.
unsigned char homme[] = {
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
};
First off... Here are some great resources for programming in C with TIGCC: * TIGCC Documentation* Technoplaza Tutorials* The C BookA tilemap is essentially an array of sprites. So, if this is one sprite: unsigned char homme[8] =
{
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
};
Then an array of sprites (tilemap) would look like this: unsigned char homme[4][8] =
{
{
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
},
{
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
},
{
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
},
{
0b01111110,
0b11111111,
0b10100101,
0b10000001,
0b01111110,
0b10100101,
0b10111101,
0b01111110
},
};
Keep in mind... in your example as well as my example, the sprite is just a simple black & white sprite without a corresponding mask. If you intend on using grayscale along with masks, then to completely define each sprite you will need a sprite for each video plane as well as a sprite mask (total of 3 sprites). Do you understand the purpose of a sprite mask? How about the idea of multiple planes for grayscale? If not... the TIGCC Documentation is fairly helpful. I'll be around if you have any more questions.
204
« on: February 02, 2011, 03:09:25 pm »
Lookin' mighty nice if I say so myself!  Keep up the great work!
205
« on: February 02, 2011, 02:56:29 pm »
Actually, I'd think it would be a 32-bit integer unless you're using a really old computer. At any rate, it should be used for "int" values.
Well... You are correct. 'i' stands for the native "word" length of a particular CPU. For our 68K calcs (Motorola 68000 cpu) the "word" length is 16 bits... you would have to use 'l' to properly print a 32 bit integer. For modern CPUs, the word length is 32bits... so 'i' would print a 32bit integer.
206
« on: February 02, 2011, 02:49:36 pm »
Please say it isn't so. 
207
« on: February 02, 2011, 02:44:50 pm »
Thank you two, now who can explain me what %i stands for?
* Scout just googled!
Thanks 
The % is a special token. It tells the compiler that the next symbol (in this case 'i') will be used for specialized text formatting. The 'i' is for a 16 bit integer. Hence, the integer (returned from the call to f91(input)) will be inserted into the string to print to the screen. Take a look at the The C Book: Formatted I/O chapter.
208
« on: February 02, 2011, 12:21:01 pm »
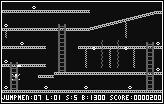
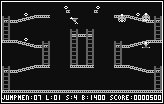
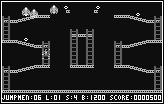
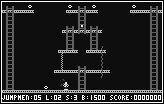
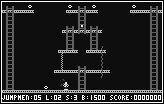
Here is a similar Jumpman screenie to the above post...  You will notice that I added the ability to skip through the sequences for racking up bonus points. I added this for the people that may get impatient waiting for the sequence of events to complete -- just press the '2nd' key to zoom through them. You will also notice a difference in the High Scores screen -- the leading zeroes ('0') are missing.  Question: Which do you like better: with or without the leading zeroes? Question: Which do you like better: with or without the leading zeroes?Thanks for your help!
209
« on: February 02, 2011, 12:07:23 pm »
Sounds like a great challenge for some of the community NSpire programmers.
Anyone up for a challenge?
210
« on: February 02, 2011, 10:45:41 am »
Here is a website that has some great fonts for programmers: www.proggyfonts.comDo you like the looks of Ariel? Do you like fixed width fonts like New Courier? Proggy fonts contain the best elements of both.
Pages: 1 ... 12 13 [14] 15 16 ... 92
|